一般的に、銀行は、会社設立から、2回、決算が終わるまで、起業家への融資を行わないので、日本政策金融公庫が、利用しやすい。
[ 起業 ] 資金計画:起業に掛かるお金
開業準備金 準備する金額は、業種や規模によって異なる。 賃貸物件に掛かる費用。 (敷金、礼金、保証金、仲介手数料) 設備費 机、椅子、棚などの備品 PC、プリンター、電話などのOA機器 PC 備品、文房具類…
[ 起業 ] 金融機関は、どこを見ている?
1.プランの妥当性や将来ビジョンなどが客観的に判断される。 地域密着ビジネスの場合、市場や消費者に関する情報を、金融機関は、多く持っている。 チェックされる項目 同業他社との比較。 需要の大きさ。
[ 起業 ] 金融機関の種類
金融機関の種類 企業用の口座を開設できる金融機関は、5種類。 都市銀行 地方銀行 信用金庫 信用組合 ネット専業銀行
Free Responsive Web PSD Template Web Site
8 Responsive PSD Themes & Templates | Free & Premium Templates 有料を含めた8つのレスポンシブルテー…
[ Illustrator ] 花の作成方法(作り方)
[手順] 多角形ツールで多角形を作成。 [効果] メニューから、[パスの変形]→[パンク・膨張]で、花びらを作成。 アピアランスを分割。 花の中心部分を作成。 整列
[ CSS ] CSSのリセット
リセットとは? IEやGoogle Chromeなどブラウザには、CSSを設定しなくとも、あらかじめ、デフォルトのスタイルが用意されている。 このデフォルトのスタイルは、ブラウザ間によって異なっている。 C…
[ CSS ] CSS の優先順位と詳細度
CSS をコーディングしていると、同じプロパティに異なる値が指定されていたりします。 そのような場合、CSS スタイルの優先順位が適用される。 CSSの優先順位は、 CSSの記述方法 セレクタの種類 CSS…
[ CSS ] フォント関係のプロパティ
フォントを指定しなかった場合 閲覧する環境によって、系統の異なるフォントが表示され、デザインに統一感が無くなる。
[ CSS ] ボックス関係のプロパティ
visibility プロパティ ボックスを透明にするプロパティ。 適用要素 全ての要素 値の継承 ○ 初期値 visible 指定可能な値 visible : ボックスを見える状態にする。 hidde…
[ CSS ] ボーダーの指定
border-color プロパティ ボーダーの色を指定 プロパティの値 適用される箇所 border-color: A; A:上下左右 border-color: A B; A:上下 B:左右 borde…
[WordPress 制作 ] WordPress ループ
投稿データをサイト画面に出力させるには、「メインループ」と「メインクエリ」の概念の理解が不可欠です。 メインクエリ WordPress は、ユーザーがアクセスしたURL により、表示条件を決定し、データベー…
Google Fonts の使い方
今回は、このモックアップのキービジュアルの部分の「SMILE」のフォント、Raleway を、Google Fonts を使います。
W3C とは?
W3C とは? Web標準技術を策定する団体。 HTMLやCSSのほか、XML、HTTPプロトコルなどの標準化を行う。
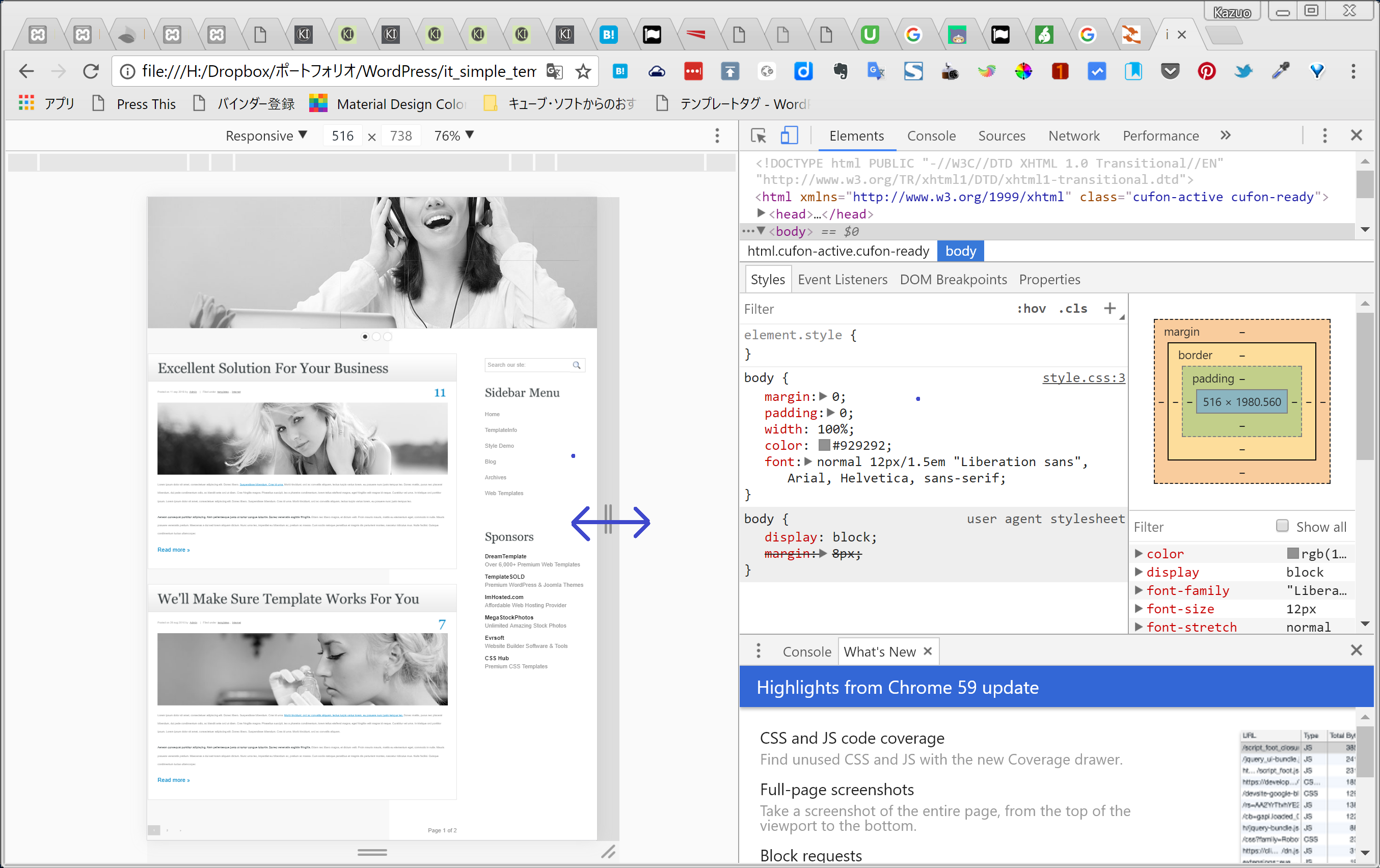
Chromeのデベロッパーツールでデヴァイス毎の表示を確認する方法
Google Chrome で、各デヴァイスでの表示を確認していきましょう。 1. Google Chrome で、ページを開く。
WordPressのファイル構成
WordPressに最小限必要なファイル index.php style.css その他、個々のテーマに必要なファイルは、変わってくる。 WordPressテーマを構成するファイルの種類 1.メインテンプレ…
The Best Website For Freelancer to Find Jobs
海外のフリーランスのための仕事のサイトを特集しました。 日本のサイトは、以前、特集しました。 各サイトの特徴などは、おいおい自身が参加しながら、追記していきたいと思います。 フリーランスの仕事というのは、時…
14 Best Free HTML Website Templates まとめ
ダウンロードする際は、ご自身の責任において、ご利用の際は、サイトもしくは添付されたライセンス条項をよく読んでから、ご利用下さい。
Best 9 Free Web Material Market
スライス機能を使った書き出しの2種類のスライスの作成方法
Photoshop CCの画像を書き出す2通りの方法
Photoshop から、画像を切り出す方法には、2つの方法がある。 スライス作業は、ほとんどの場合、複数回にわけて行う。
ランディングページ、テンプレートリンク集サイトまとめ11選
ランディングページを制作する際に、参考になるように、有料、無料のランディングページのリンク集の海外サイトと日本サイトを紹介します。
海外ホスティングサービスの選び方
ホスティングを選ぶポイントは、沢山、ありますが、海外のホスティングを簡単に選ぶポイントをここでは紹介します。
モックアップから画像を最適化、切り出す2つの方法
モックアップから画像を最適化、切り出す2つの方法 従来の方法 レイヤーの書き出し機能を使った画像を書き出す方法 1.[ファイル]→[書き出し]→[Web用に保存(従来)]
8 Best Mockups Market Site
Web素材提供サイトまとめ10 選
著作権など、使用条件は、各サイトで、ご確認してから、ご利用下さい。
スライスする前に考えておくべきこと
Webデザインからコーディングへ移る工程の前に、モックアップから、サイトに利用する画像を書きだす工程をスライスと呼ぶ。
IT勉強会スケジュールカレンダーまとめリンク集
[HTML,CSSコーディング] 文法チェックの方法
CSSのコーディングを始める前に、文法チェックを行いましょう。 W3C HTML Validator Service 使い方は、とてもシンプル。
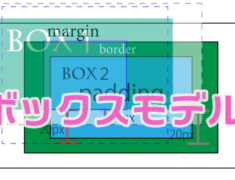
[CSS] ボックスモデル
ボックスモデル 全てのHTML要素は、CSSで「ボックス」と呼ばれる「四角い領域」として扱われる。 content (コンテンツ領域)に、テキストや画像などの要素の内容が表示される。 ボックス…




![[-CSS-]-フォント関係のプロパティ](http://webdesign.ki-blog.biz/files/CSS-フォント関係のプロパティ.png)
![[-CSS-]-ボックス関係のプロパティ](http://webdesign.ki-blog.biz/files/CSS-ボックス関係のプロパティ.jpg)

















![[HTML,CSSコーディング] 文法チェック](http://webdesign.ki-blog.biz/files/0ac5c40d43e04aef06cb22e97adfac70-235x180.png)