ユーザーが、どのような知識や経験を持っているかによって、そのデザインの受け取られ方や印象は異なります。 誰でも、それまで見たデザインの経験に応じて、そのデザインを判断するからです。 Webデザインも同様に、…
使うことを意識したWebデザイン
Webサイトをデザインする際は、「どのように見せるか」だけでなく、「どのように使って貰うか」を考慮する必要がある。 クリックされやすさやタップされやすさなど、使いやすさを考慮したデザインが求められます。
Webサイトをデザインするということ。ー 印刷物との違い。
Webページの各エリアの名称 詳しくは、以前書いた下記リンクで見て欲しいのですが、大まかに分けて、上部のヘッダー領域、コンテンツ領域、フッター領域、サイド領域が存在し、そこに、グローバルメニューとローカルメ…
[ Webデザイン ] レイアウトの基礎知識
レイアウト(レイアウトデザイン)とは? 情報を視覚化する作業。 レイアウトとは、サイトの目的に沿って、どの情報をどこに、どのように配置するかである。 伝えたい情報を正しく伝えるために行う。
[ CSS ] 3カラム・レイアウト、コーディング clearfix
clearfix を用いた3カラム・レイアウトのコーディングの手順 3つのボックスに対して、それぞれ、float プロパティを指定する。 clearfix を使い、回り込みを解除する。
モックアップから画像を最適化、切り出す2つの方法
モックアップから画像を最適化、切り出す2つの方法 従来の方法 レイヤーの書き出し機能を使った画像を書き出す方法 1.[ファイル]→[書き出し]→[Web用に保存(従来)]
Webで扱う画像の形式
形式 GIF JPEG PNG−8 PNGー24/32 色数 最大256色 フルカラー 最大256色 フルカラー 圧縮方法 可逆圧縮 非可逆圧縮 可逆圧縮 可逆圧縮 圧縮率 中 高 高 低 透過機能 ○ × ○ ○ アル…
Webレイアウトの構成要素
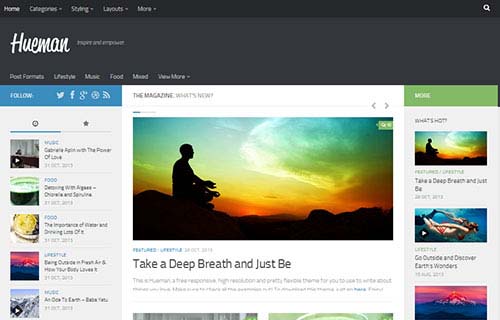
Web ページの共通要素 ヘッダー ナビゲーション キービジュアル コンテンツ サイドバー フッター ユーザー登録などのユーザーにアクションを求めるもの。 上のサイトは、このINTERNET HACKの1ページ…
サイト構築の上でのターゲットの重要性
クライアントからサイト構築の依頼が来ると、まず最初にWeb制作者は、クライアントにヒアリングを行います。 注)この場合、Web制作者とは制作会社ですとWebディレクターを指します。勿論、Webデザイナーが同席する場合もあ…