ユーザーが、どのような知識や経験を持っているかによって、そのデザインの受け取られ方や印象は異なります。 誰でも、それまで見たデザインの経験に応じて、そのデザインを判断するからです。 Webデザインも同様に、…
使うことを意識したWebデザイン
Webサイトをデザインする際は、「どのように見せるか」だけでなく、「どのように使って貰うか」を考慮する必要がある。 クリックされやすさやタップされやすさなど、使いやすさを考慮したデザインが求められます。
読みやすい文字レイアウトーレイアウトの基本
情報を正確に効果的に伝えるには、文字の読みやすさは重要である。 文章をスムーズに読んでもらうには、字間や行間、レイアウトの知識が必要となって来る。
フォントの選び方、使い方、複数のフォントを選ぶ場合
フォントを効果的に使うには、意識的である必要がある。 フォントに対するビジュアル・スキルを高める方法は、自分が見ているフォントをカテゴライズし、そのカテゴリーに当てはまるフォントのサンプルを集めることが有効…
色の組み合わせ ー デザイン、配色の基礎、基本
色相環を活用して色を選ぶ デザインの印象は、用いられている色の印象だけでなく、どのような組み合わせの色を使っているかによって、大きく、見ているものの印象が異なる。 ここでは、色相環を利用した色をピックアップ…
色が持つイメージ ー デザイン、配色の基礎、基本
暖かみを感じる「暖色」、冷たさを感じる「寒色」。 色は、それぞれ特有のイメージを持つ。
色の基本ーデザイン、配色の基礎、基本
色相と色の三属性 色相 赤、青、緑など、いわゆる色味の違いをいう。 色相にどのような種類があるのか、その全体像を把握したい場合、「色相環」が便利である。
グルーピングと要素の差別化ーデザインの基礎、基本
関連した要素をグルーピングし、そのまとまりを見せ、それ以外の異なる要素を差別化して見せるという事は、レイアウトを考える上で重要なポイントとなる。
要素を揃えるーデザインの基礎、基本
デザインは、「要素を揃える」ことから始まる。 「揃える」ことで要素に秩序を与え、整った状態を生み出します。 規則性のある状態は、人の目を留め、その整った構図は「安心」「安定」を感じさせることができる。
デザインする目的ーデザインの基礎、基本
デザインは、見た目を整えるだけではなく、閲覧者に向けたメッセージを明確にするために行う。
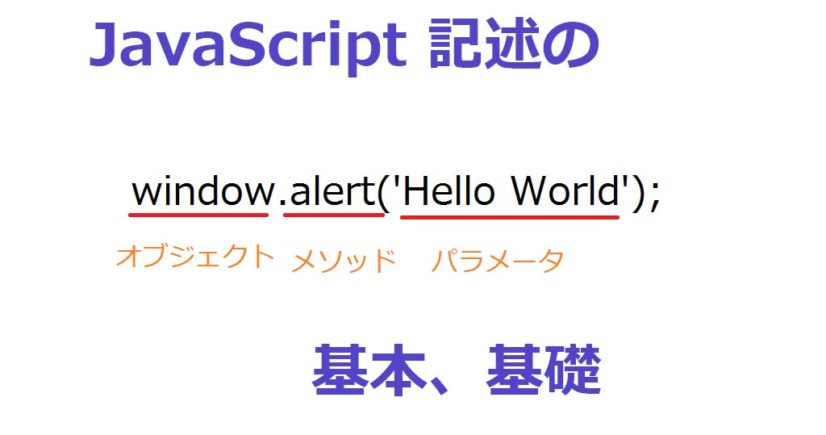
[ JavaScript ] 記述の基本、基礎
オブジェクト:操作するモノ、対象。 オブジェクトとは、操作のための機能も備えている。 メソッド:動作を促す、オブジェクトに対する命令。 パラメータ:何を プロパティ オブジェクトの持つ性質。 プロパティにも値を渡せるが、…
フォントの基礎、基本。フォントの種類。
フォントに対するビジュアル・スキルを高める方法は、自分が見ているフォントをカテゴライズし、そのカテゴリーに当てはまるフォントのサンプルを集めることで有る。 和文と欧文を組み合わせる場合、明朝体とセリフ書体、…
CSS記述の基礎、基本
CSSの基本書式
[ jQuery ] 基本、基礎知識
jQueryとは? jQueryとは、John Resig(ジョン・レッシグ)氏によって開発されたJavaScript 軽量ライブラリの一つである。 JavaScript と同様、ブラウザ側で動く、クライアントサイドのプ…
JavaScriptの基本、基礎
歴史 1995年、Netscape社とSun Microsystems社が共同でLiveScriptというスクリプト言語を開発。 当時、オブジェクト指向言語であるJavaが注目を集めており、それにあやかって…