jQuery を利用する2つの方法
- jQuery をダウンロードして使用する方法
- jQuery をダウンロードせず、CDNを利用する方法
1.jQuery をダウンロード
jQuery のサイトの右のボタンをクリックし、[Download the compressed, production jQuery 3.2.1] をクリックし、ダウンロード。
jQuery
ファイル名は、[jquery-3.2.1.min.js] となる。
2.jQuery の2種類の形式
- PRODUCTION
- DEVELOPMENT
PRODUCTION (31KB,Minified and Gzipped)
jQuery のコードから余計なコメント、改行やスペースを取り除いたサイズが小さい形式。
ダウンロード時間が短く、本番環境での利用に適している。
DEVELOPMENT (229KB, Uncompressed Code)
コメント、改行やスペースを含んだ非圧縮版の形式。
その分、PRODUCTION よりも、ソースが読みやすくなっている。
PRODUCTION 版のサイズの約8倍のサイズとなっている。
jQuery を利用するには、まずは、PRODUCTION 版をインストールすればいい。
2.jQuery のパッケージ形式
| ファイル名 | 概要 |
| .js | 非圧縮版 (development 版) |
| .min.js | 圧縮版 (production 版) |
| .pack.js | Packer と呼ばれる圧縮ツールを利用して圧縮されるパッケージ |
| -vsdoc.js | 統合開発環境 Visual Studio で jQuery のコード補完機能を有効にするために、情報を含んだパッケージ。 |
3.ヘッド内に、記述。
<head>
・・・・
<script src=js/jquery-2.0.3.min.js"></script>
<script>
コードを記述
</script>
</head>
jQuery の本体を読み込み、<script> 内に、コードを記述。
3.</body> の直前に、jQuery を記述
</head>
<body>
<script src="jquery-2.0.3.min.js"></script>
<script>
コードを記述
</script>
</body>
</html>
jQuery のコードの前に、ページ全体を読み込ませるために、</body> タグの直前に、jQuery を記述する方法もある。
4.外部ファイルを利用し、jQuery を記述する方法
<head> <script src="jquery-2.0.3.min.js"></script> <script src="js/script.js"></script> </head> <body>
jQuery 本体を読み込ませ、外部ファイル script.js を読み込ませる。
ページ全体の表示速度を速めることができる。
5.CDN を利用する
CDN(コンテンツデリバリーネットワーク)を利用しても、jQuery を利用できる。
CDN を使えば、jQuery をダウンロードせずに、jQuery を利用できる。
下記のように、CDNのファイルを直接、読み込む。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"> </script>
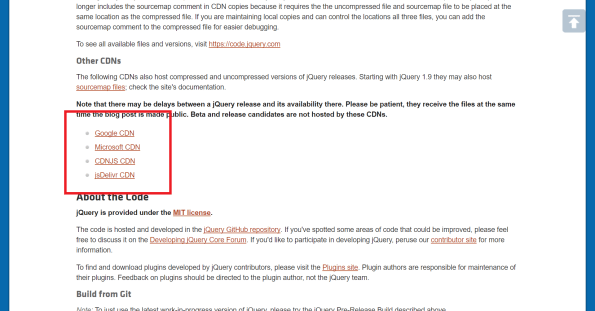
jQuery を配信している4つのCDN
Google Ajax API CDN
https://developers.google.com/speed/libraries/#jquery
Microsoft CDN
https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview#jQuery_Releases_on_the_CDN_0
jquery – cdnjs.com
https://cdnjs.com/libraries/jquery/
jquery CDN by jsDelivr
https://www.jsdelivr.com/package/npm/jquery
jQuery のサイトのダウンロードページに、各CDNの最新版リンクが、まとめられている。
【参考書籍】