jQueryを使った方法も記事にされているのですが、今回は、CSSを使って「ナビゲーションを固定し、スクロールしても動かないメニュー」を作成する方法を書きます。 jQueryを使った方法は、リンクをご参考に下さい。
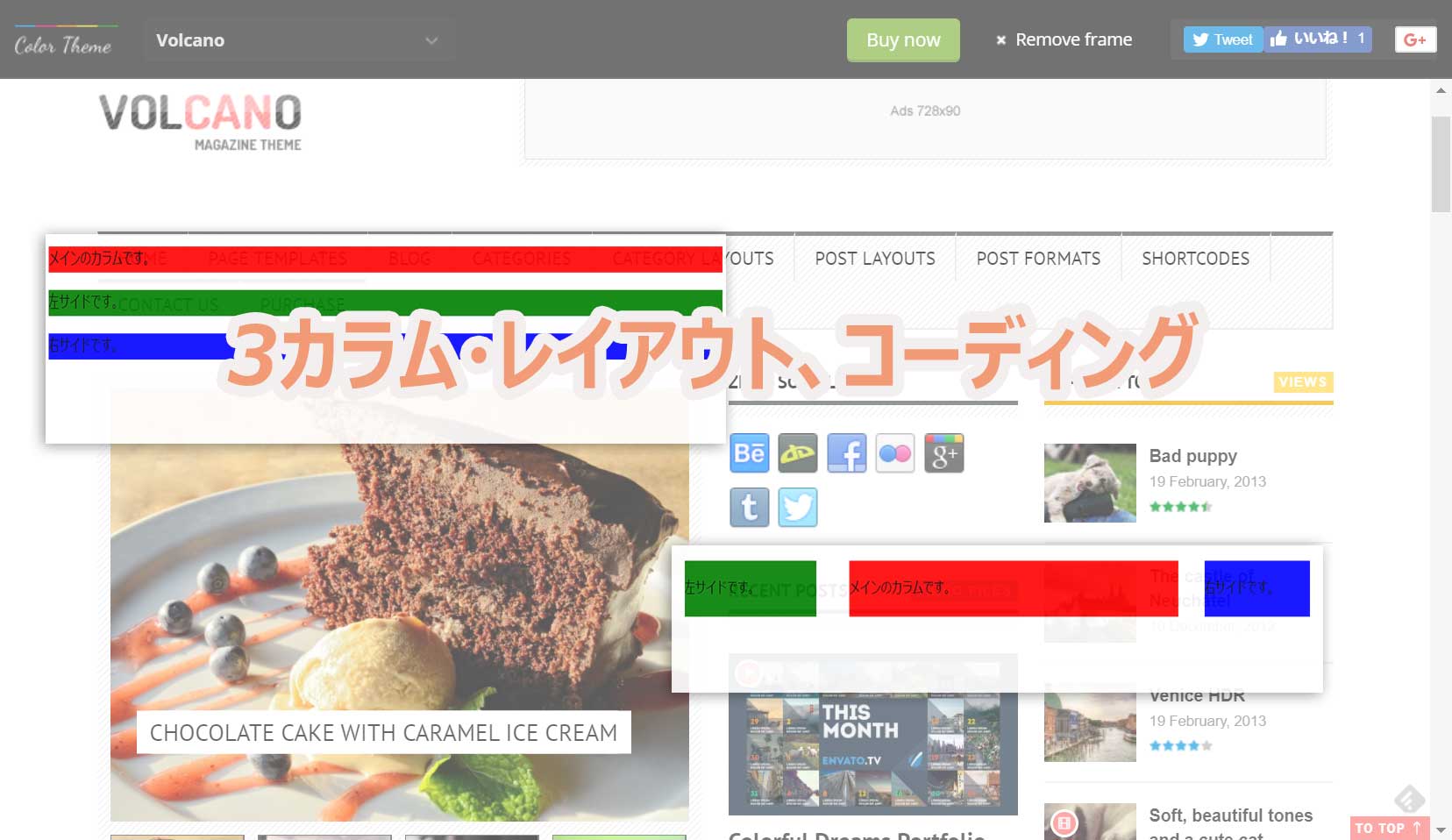
[ CSS ] 3カラム・レイアウト、コーディング clearfix
clearfix を用いた3カラム・レイアウトのコーディングの手順 3つのボックスに対して、それぞれ、float プロパティを指定する。 clearfix を使い、回り込みを解除する。
[ CSS ] オーソドックスな3カラム・レイアウト、コーディング
3カラム・レイアウトのコーディングの手順 各段の幅を設定。 float を指定して2段組にする。 float したボックス内でさらに float を指定する。
[ CSS ] CSSのリセット
リセットとは? IEやGoogle Chromeなどブラウザには、CSSを設定しなくとも、あらかじめ、デフォルトのスタイルが用意されている。 このデフォルトのスタイルは、ブラウザ間によって異なっている。 C…
[ CSS ] CSS の優先順位と詳細度
CSS をコーディングしていると、同じプロパティに異なる値が指定されていたりします。 そのような場合、CSS スタイルの優先順位が適用される。 CSSの優先順位は、 CSSの記述方法 セレクタの種類 CSS…
[ CSS ] フォント関係のプロパティ
フォントを指定しなかった場合 閲覧する環境によって、系統の異なるフォントが表示され、デザインに統一感が無くなる。
[ CSS ] ボックス関係のプロパティ
visibility プロパティ ボックスを透明にするプロパティ。 適用要素 全ての要素 値の継承 ○ 初期値 visible 指定可能な値 visible : ボックスを見える状態にする。 hidde…
[ CSS ] ボーダーの指定
border-color プロパティ ボーダーの色を指定 プロパティの値 適用される箇所 border-color: A; A:上下左右 border-color: A B; A:上下 B:左右 borde…
[HTML,CSSコーディング] 文法チェックの方法
CSSのコーディングを始める前に、文法チェックを行いましょう。 W3C HTML Validator Service 使い方は、とてもシンプル。
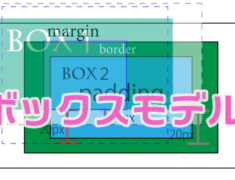
[CSS] ボックスモデル
ボックスモデル 全てのHTML要素は、CSSで「ボックス」と呼ばれる「四角い領域」として扱われる。 content (コンテンツ領域)に、テキストや画像などの要素の内容が表示される。 ボックス…
主なセレクタの指定方法
CSSの記述法 例 p {color:red;} セレクタ 具体的に、どの箇所にCSSを適応させるのかを明確に指示させるもの。
CSS記述の基礎、基本
CSSの基本書式





![[-CSS-]-フォント関係のプロパティ](https://webdesign.ki-blog.biz/files/CSS-フォント関係のプロパティ.png)
![[-CSS-]-ボックス関係のプロパティ](https://webdesign.ki-blog.biz/files/CSS-ボックス関係のプロパティ.jpg)
![[HTML,CSSコーディング] 文法チェック](https://webdesign.ki-blog.biz/files/0ac5c40d43e04aef06cb22e97adfac70-235x180.png)