ユーザーが、どのような知識や経験を持っているかによって、そのデザインの受け取られ方や印象は異なります。 誰でも、それまで見たデザインの経験に応じて、そのデザインを判断するからです。 Webデザインも同様に、…
使うことを意識したWebデザイン
Webサイトをデザインする際は、「どのように見せるか」だけでなく、「どのように使って貰うか」を考慮する必要がある。 クリックされやすさやタップされやすさなど、使いやすさを考慮したデザインが求められます。
Webサイトをデザインするということ。ー 印刷物との違い。
Webページの各エリアの名称 詳しくは、以前書いた下記リンクで見て欲しいのですが、大まかに分けて、上部のヘッダー領域、コンテンツ領域、フッター領域、サイド領域が存在し、そこに、グローバルメニューとローカルメ…
余白でイメージを表現する。
余白は、デザイナーらが「けっきょく、よはく。余白を活かしたデザインレイアウトの本」などの本を取り上げることから見られるように、余白を上手に使う事は、レイアウトする上で大切です。 ここでは、そんな余白の上手な…
効果的な文字レイアウト、フォントの調整
ここでは、文章の内容を印象的に見せる、文字サイズ、余白を利用した文字レイアウトの方法を説明します。
読みやすい文字レイアウトーレイアウトの基本
情報を正確に効果的に伝えるには、文字の読みやすさは重要である。 文章をスムーズに読んでもらうには、字間や行間、レイアウトの知識が必要となって来る。
フォントの選び方、使い方、複数のフォントを選ぶ場合
フォントを効果的に使うには、意識的である必要がある。 フォントに対するビジュアル・スキルを高める方法は、自分が見ているフォントをカテゴライズし、そのカテゴリーに当てはまるフォントのサンプルを集めることが有効…
色の組み合わせ ー デザイン、配色の基礎、基本
色相環を活用して色を選ぶ デザインの印象は、用いられている色の印象だけでなく、どのような組み合わせの色を使っているかによって、大きく、見ているものの印象が異なる。 ここでは、色相環を利用した色をピックアップ…
色が持つイメージ ー デザイン、配色の基礎、基本
暖かみを感じる「暖色」、冷たさを感じる「寒色」。 色は、それぞれ特有のイメージを持つ。
色の基本ーデザイン、配色の基礎、基本
色相と色の三属性 色相 赤、青、緑など、いわゆる色味の違いをいう。 色相にどのような種類があるのか、その全体像を把握したい場合、「色相環」が便利である。
グルーピングと要素の差別化ーデザインの基礎、基本
関連した要素をグルーピングし、そのまとまりを見せ、それ以外の異なる要素を差別化して見せるという事は、レイアウトを考える上で重要なポイントとなる。
要素を揃えるーデザインの基礎、基本
デザインは、「要素を揃える」ことから始まる。 「揃える」ことで要素に秩序を与え、整った状態を生み出します。 規則性のある状態は、人の目を留め、その整った構図は「安心」「安定」を感じさせることができる。
[ WordPress 開発環境構築 ]ローカル環境にWordPressをインストールする for Windows Mac
WordPressテーマ開発する前提条件として、WordPressをローカル環境にインストールしなければなりません。 その前に、Windowsであれば、XAMPP、Macであれば、MAMPをインストールし、…
[ タイポグラフィー ] 覚えておきたい定番明朝体フォント
参考書籍から代表的な定番明朝体を集めてみました。 筑紫明朝 曲線処理が多く、やわらかさが特徴の新しい明朝体。 フォントワークスの代表的な書体。 伸びやかな線が魅力的。
[ JavaScript ] 変数
変数とは? 変数とは、データを保存しておくための入れ物で、イメージとしては箱のようなもの。 プログラマーが、変数を使いたい時は、その都度、自分で新しい変数を作らなければならない。 新規に変数を作ることを、変…
デザインする目的ーデザインの基礎、基本
デザインは、見た目を整えるだけではなく、閲覧者に向けたメッセージを明確にするために行う。
Webデザインギャラリーサイトまとめ
参考にしたいサイトを探す時に便利なのが、Webデザインギャリーサイト。 今回は、そんなWebデザインギャリーサイトを特集しました。 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG カテ…
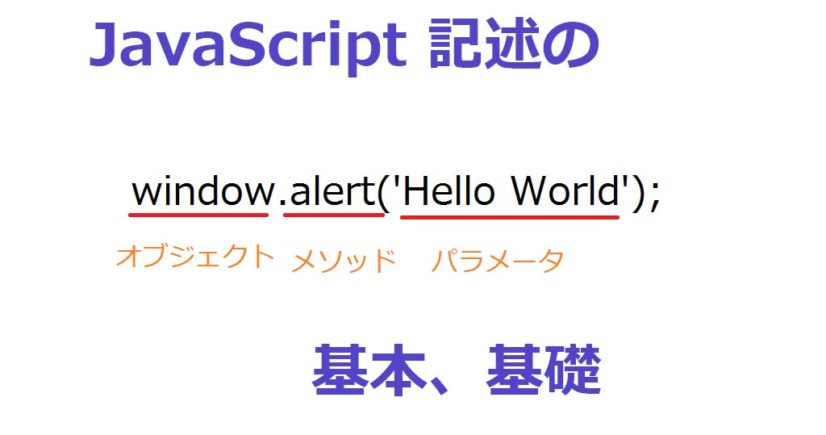
[ JavaScript ] 記述の基本、基礎
オブジェクト:操作するモノ、対象。 オブジェクトとは、操作のための機能も備えている。 メソッド:動作を促す、オブジェクトに対する命令。 パラメータ:何を プロパティ オブジェクトの持つ性質。 プロパティにも値を渡せるが、…
[ コーディング ] ナビゲーション(グローバルナビゲーション)の作成法
ナビゲーションは、グローバルナビゲーションに限らず、奇をてらわず、ユーザーが迷わず感覚的に使えるように、目につきやすい適切な位置に配置しよう。 ナビゲーションの役割 目的ページに誘導すること。 ナビゲーショ…
[ CSS ] ナビゲーション固定し、スクロールしても動かないヘッダーを作成する方法
jQueryを使った方法も記事にされているのですが、今回は、CSSを使って「ナビゲーションを固定し、スクロールしても動かないメニュー」を作成する方法を書きます。 jQueryを使った方法は、リンクをご参考に下さい。
[ Webデザイン ] レイアウトの基礎知識
レイアウト(レイアウトデザイン)とは? 情報を視覚化する作業。 レイアウトとは、サイトの目的に沿って、どの情報をどこに、どのように配置するかである。 伝えたい情報を正しく伝えるために行う。
デザインを勉強(独学)する上で役立つ書籍の紹介
この記事では、書店でチェックしたデザイン書や購入した書籍を基に、ごく簡単に、デザインに関した書籍を紹介します。 デザインを学ぶ際の参考にして下さい。
フォントの基礎、基本。フォントの種類。
フォントに対するビジュアル・スキルを高める方法は、自分が見ているフォントをカテゴライズし、そのカテゴリーに当てはまるフォントのサンプルを集めることで有る。 和文と欧文を組み合わせる場合、明朝体とセリフ書体、…
デザインスキルを身につける、デザイン力を上げる9つの方法
1.デザイン理論を学ぶ Webサイトを見て、「綺麗だ。真似したい。」と思っても、そのサイトのどこが優れているのか、どういう点に配慮して制作しているのか、理論的な知識がなければ、わかりません。 自分で制作する時のためにも、…
デザインの基礎、基本
デザインの基本 「何を」 「何のために」 「誰に」 「どのように」 情報を、上のことを考慮した上で、受け手にわかりやすく整理する。 色が持つ意味。フォントの大きさなどによる強弱など。
[ CSS ] 3カラム・レイアウト、コーディング clearfix
clearfix を用いた3カラム・レイアウトのコーディングの手順 3つのボックスに対して、それぞれ、float プロパティを指定する。 clearfix を使い、回り込みを解除する。
[ CSS ] オーソドックスな3カラム・レイアウト、コーディング
3カラム・レイアウトのコーディングの手順 各段の幅を設定。 float を指定して2段組にする。 float したボックス内でさらに float を指定する。
[ jQuery ] jQuery を利用する
jQuery を利用する2つの方法 jQuery をダウンロードして使用する方法 jQuery をダウンロードせず、CDNを利用する方法 1.jQuery をダウンロード jQuery のサイトの右のボタン…
日本政策金融公庫の融資制度を利用する
無担保、無保証でOK! 起業家に積極的に、融資をしている。
起業資金の調達方法
開業資金における自己資金の割合は、30~50%が目安である。 資産を売却して自己資金をつくる。 動産 自動車、バイク、オーディオ機器、家具、ブランド服 商品、使用状態によって、買取価格が大きく変わる。 有価…









![[-タイポグラフィー-]-覚えておきたい定番明朝体フォント](https://webdesign.ki-blog.biz/files/タイポグラフィー-覚えておきたい定番明朝体フォント.png)




![[-コーディング-]-ナビゲーション(グローバルメニュー)の作成法](https://webdesign.ki-blog.biz/files/コーディング-ナビゲーション(グローバルメニュー)の作成法-2.png)