ユーザーが、どのような知識や経験を持っているかによって、そのデザインの受け取られ方や印象は異なります。 誰でも、それまで見たデザインの経験に応じて、そのデザインを判断するからです。 Webデザインも同様に、…
使うことを意識したWebデザイン
Webサイトをデザインする際は、「どのように見せるか」だけでなく、「どのように使って貰うか」を考慮する必要がある。 クリックされやすさやタップされやすさなど、使いやすさを考慮したデザインが求められます。
Webサイトをデザインするということ。ー 印刷物との違い。
Webページの各エリアの名称 詳しくは、以前書いた下記リンクで見て欲しいのですが、大まかに分けて、上部のヘッダー領域、コンテンツ領域、フッター領域、サイド領域が存在し、そこに、グローバルメニューとローカルメ…
Webデザインギャラリーサイトまとめ
参考にしたいサイトを探す時に便利なのが、Webデザインギャリーサイト。 今回は、そんなWebデザインギャリーサイトを特集しました。 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG カテ…
[ Webデザイン ] レイアウトの基礎知識
レイアウト(レイアウトデザイン)とは? 情報を視覚化する作業。 レイアウトとは、サイトの目的に沿って、どの情報をどこに、どのように配置するかである。 伝えたい情報を正しく伝えるために行う。
デザインスキルを身につける、デザイン力を上げる9つの方法
1.デザイン理論を学ぶ Webサイトを見て、「綺麗だ。真似したい。」と思っても、そのサイトのどこが優れているのか、どういう点に配慮して制作しているのか、理論的な知識がなければ、わかりません。 自分で制作する時のためにも、…
デザインの基礎、基本
デザインの基本 「何を」 「何のために」 「誰に」 「どのように」 情報を、上のことを考慮した上で、受け手にわかりやすく整理する。 色が持つ意味。フォントの大きさなどによる強弱など。
Free Responsive Web PSD Template Web Site
8 Responsive PSD Themes & Templates | Free & Premium Templates 有料を含めた8つのレスポンシブルテー…
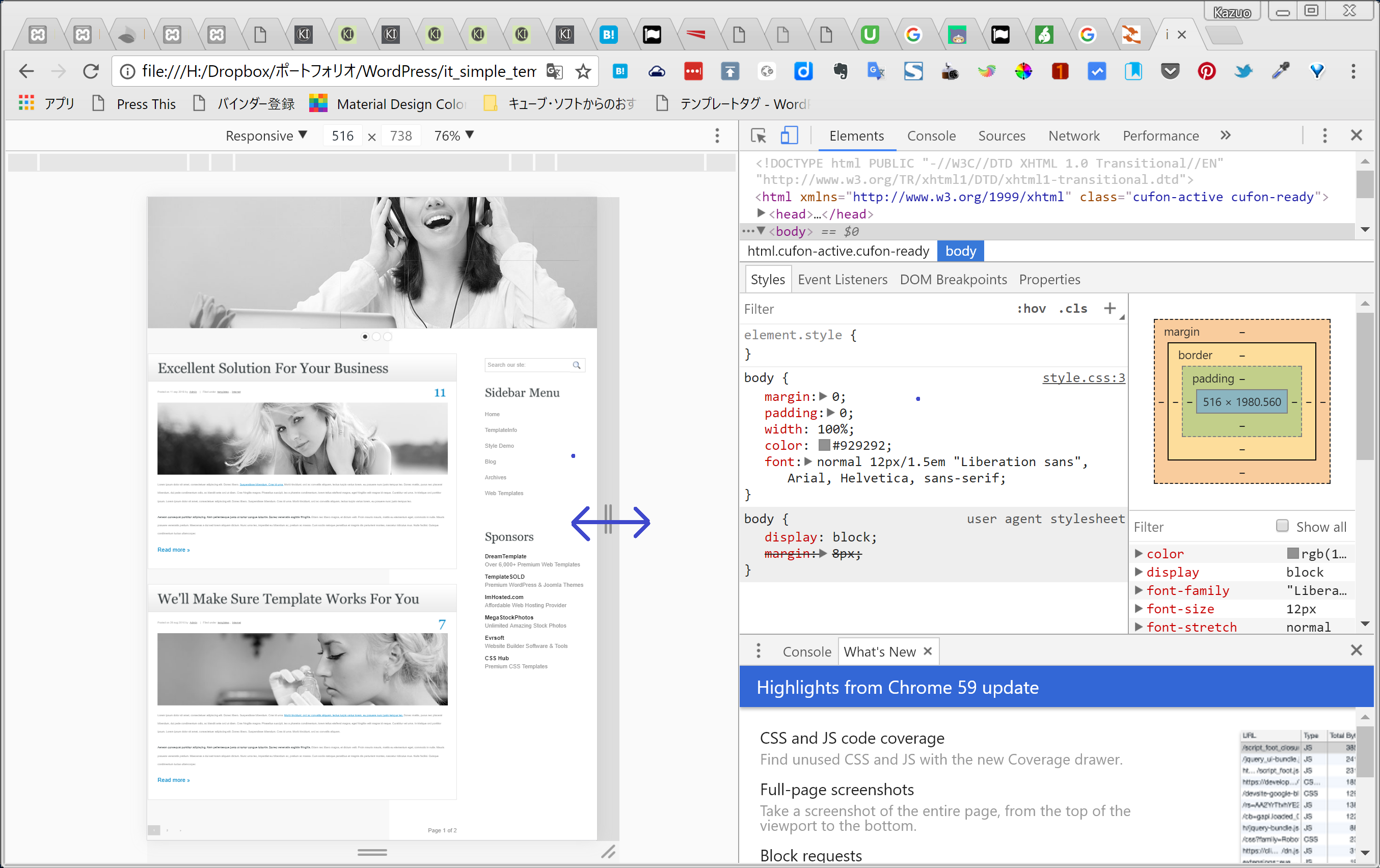
Chromeのデベロッパーツールでデヴァイス毎の表示を確認する方法
Google Chrome で、各デヴァイスでの表示を確認していきましょう。 1. Google Chrome で、ページを開く。
Best 9 Free Web Material Market
スライス機能を使った書き出しの2種類のスライスの作成方法
Photoshop CCの画像を書き出す2通りの方法
Photoshop から、画像を切り出す方法には、2つの方法がある。 スライス作業は、ほとんどの場合、複数回にわけて行う。
モックアップから画像を最適化、切り出す2つの方法
モックアップから画像を最適化、切り出す2つの方法 従来の方法 レイヤーの書き出し機能を使った画像を書き出す方法 1.[ファイル]→[書き出し]→[Web用に保存(従来)]
8 Best Mockups Market Site
Web素材提供サイトまとめ10 選
著作権など、使用条件は、各サイトで、ご確認してから、ご利用下さい。
スライスする前に考えておくべきこと
Webデザインからコーディングへ移る工程の前に、モックアップから、サイトに利用する画像を書きだす工程をスライスと呼ぶ。
Webで扱う画像の形式
形式 GIF JPEG PNG−8 PNGー24/32 色数 最大256色 フルカラー 最大256色 フルカラー 圧縮方法 可逆圧縮 非可逆圧縮 可逆圧縮 可逆圧縮 圧縮率 中 高 高 低 透過機能 ○ × ○ ○ アル…