今回は、このモックアップのキービジュアルの部分の「SMILE」のフォント、Raleway を、Google Fonts を使います。
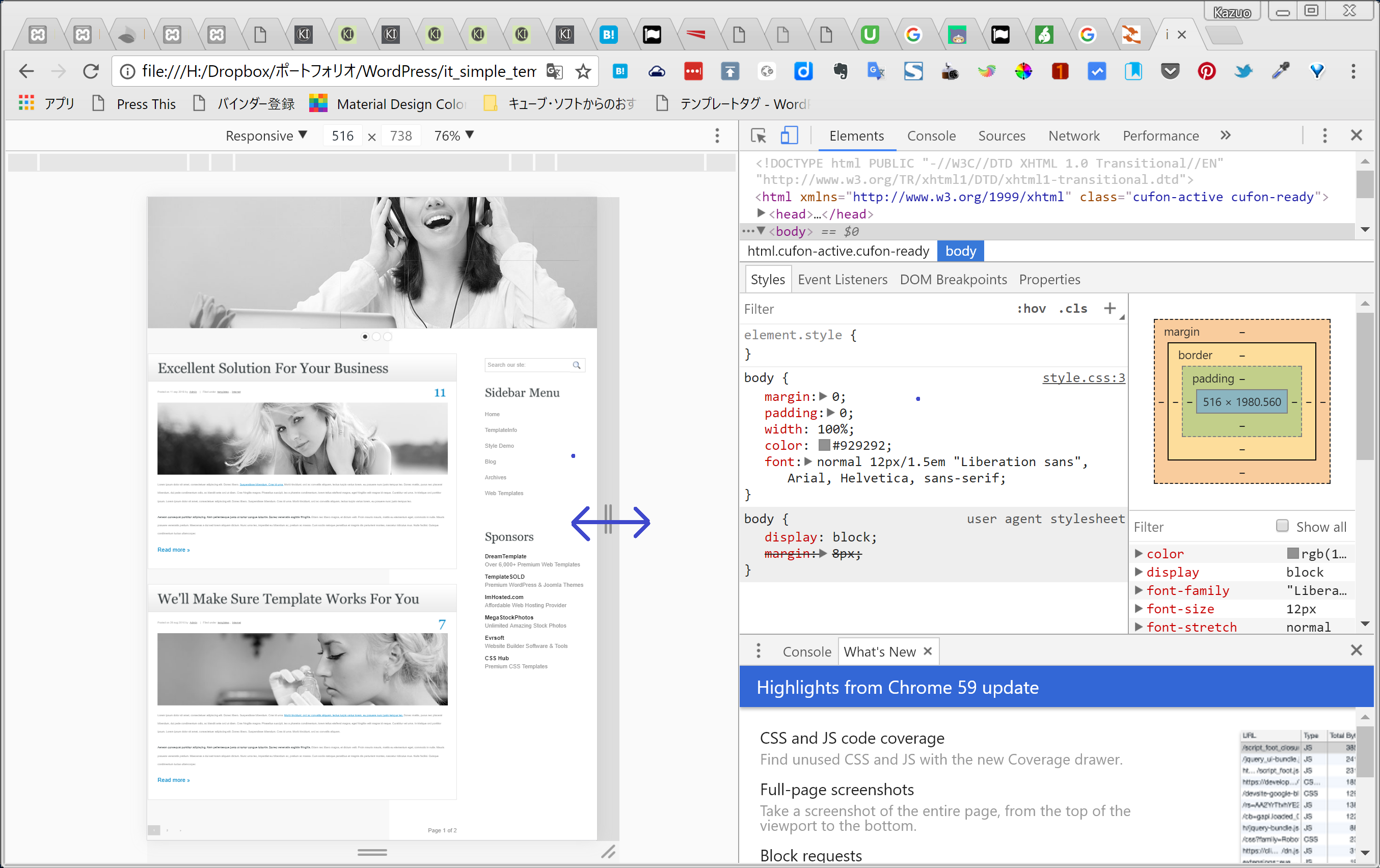
Chromeのデベロッパーツールでデヴァイス毎の表示を確認する方法
Google Chrome で、各デヴァイスでの表示を確認していきましょう。 1. Google Chrome で、ページを開く。
14 Best Free HTML Website Templates まとめ
ダウンロードする際は、ご自身の責任において、ご利用の際は、サイトもしくは添付されたライセンス条項をよく読んでから、ご利用下さい。
スライス機能を使った書き出しの2種類のスライスの作成方法
Photoshop CCの画像を書き出す2通りの方法
Photoshop から、画像を切り出す方法には、2つの方法がある。 スライス作業は、ほとんどの場合、複数回にわけて行う。
ランディングページ、テンプレートリンク集サイトまとめ11選
ランディングページを制作する際に、参考になるように、有料、無料のランディングページのリンク集の海外サイトと日本サイトを紹介します。
モックアップから画像を最適化、切り出す2つの方法
モックアップから画像を最適化、切り出す2つの方法 従来の方法 レイヤーの書き出し機能を使った画像を書き出す方法 1.[ファイル]→[書き出し]→[Web用に保存(従来)]
8 Best Mockups Market Site
Web素材提供サイトまとめ10 選
著作権など、使用条件は、各サイトで、ご確認してから、ご利用下さい。
スライスする前に考えておくべきこと
Webデザインからコーディングへ移る工程の前に、モックアップから、サイトに利用する画像を書きだす工程をスライスと呼ぶ。
Webで扱う画像の形式
形式 GIF JPEG PNG−8 PNGー24/32 色数 最大256色 フルカラー 最大256色 フルカラー 圧縮方法 可逆圧縮 非可逆圧縮 可逆圧縮 可逆圧縮 圧縮率 中 高 高 低 透過機能 ○ × ○ ○ アル…